Speed is King

Speed is one of the most important metrics for your website. Everybody is in a hurry and according to surveys done by Akamai and Gomez.com, nearly half of web users expect a site to load within 2 seconds or less. 40% of users tend to abandon a site that has not loaded within 3 seconds. Use the Pingdom Website Speed Test for example to evaluate your site. Make sure the load time is below 2 seconds.
Mobile internet users expect browsing on their phones/tablets to be comparable to the desktop or laptop experience. However, internet speed on mobile devices is typically slower than on desktops and laptops. So page optimization is crucial for being successful in the mobile world.
 For starters test the speed of your website with Google’s PageSpeed Insights tool. Follow the steps below to improve your site speed. We are starting with the low hanging fruit…
For starters test the speed of your website with Google’s PageSpeed Insights tool. Follow the steps below to improve your site speed. We are starting with the low hanging fruit…
- Select the “right” format for your image and compress all images. To learn the basics about image processing and formats read Google’s Image Optimization Guide.
If you need alpha transparency in your images, save the pictures as PNG 24. You will notice that the image size is really large, typically much bigger than a JPG equivalent. Fortunately there is TinyPNG an excellent tool that compresses PNG files typically by about 70% while preserving alpha transparency.
Can you tell which picture is 155KB and which is 44KB?
- Combine all CSS files into one master CSS file and minimize CSS by using e.g. node.js together with clean-css (see https://www.npmjs.com/package/clean-css). This approach allows you to create a batch file that combines all your CSS files into a compressed single CSS file with a single click.
You can also just use one of the online tools to combine and compress multiple CSS files.
Why is it not good enough to just compress the individual CSS files? You could argue that the amount of data that needs to be transferred is the same whether the CSS files are combined or not. The reason for combining the files is to minimize server requests. If you have 10 CSS files versus one, then you just saved 9 requests and they do add up… - Minify your JavaScript files and combine them into a single file. http://jscompress.com/ will do that for you.
- Minifying HTML can save you some extra bytes and there are online tools available that take care of CSS, JavaSript and HTML minification. However, for a typical modern page, the actual HTML code is orders of magnitude smaller than the CSS and JavaSript. So if minifying HTML only saves you a couple of hundred bytes don’t bother.
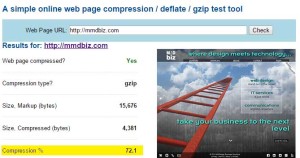
 Enable gzip compression on your web server. All modern browsers support and automatically negotiate gzip compression for all HTTP requests. Server side compression gives you the most bang for the buck as it affects all resources that your user needs to download to display a page. However, depending on your web host, you may have to contact them to enable compression. Typically, you can just add directives to your .htaccess file like shown below:
Enable gzip compression on your web server. All modern browsers support and automatically negotiate gzip compression for all HTTP requests. Server side compression gives you the most bang for the buck as it affects all resources that your user needs to download to display a page. However, depending on your web host, you may have to contact them to enable compression. Typically, you can just add directives to your .htaccess file like shown below:
# compress text, html, javascript, css, xml: AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript
This is a nice article that shows you how to set things up. Make sure, you test that compression is working.
- Leverage browser caching by setting a maximum age or expiry date in the HTTP headers for static resources. This will allow the browser to load previously cached content instead of downloading all resources from your web server. This obviously is only meaningful for “static resources” meaning content that does not change frequently. Typically this can be achieved by adding code similar to what is shown below to your .htaccess file.
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access plus 7 days" #ExpiresByType image/jpeg "access plus 7 days" #ExpiresByType image/gif "access plus 7 days" ExpiresByType image/png "access plus 7 days" ExpiresByType text/css "access plus 7 days" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 7 days" ExpiresByType text/javascript "access plus 7 days" ExpiresByType application/x-javascript "access plus 7 days" ExpiresByType application/javascript "access plus 7 days" #ExpiresByType application/x-shockwave-flash "access plus 7 days" #ExpiresByType image/x-icon "access plus 1 month" ExpiresDefault "access plus 24 hours" </IfModule> ## EXPIRES CACHING ##
If you need more information check the “Leverage Browser Caching” resources at Google.
- Caching in general can greatly improve the speed of your site. This is particularly important if you use a CMS like WordPress, Joomla, Drupal or alike. So if your content does not change on a daily bases, use a caching plugin. An example would be “WP Super Cache” for WordPress. Caching does not only make your site faster it also minimizes server load.
- Eliminate render-blocking JavaScript and CSS in above-the-fold content. What this really means is the following: Move all JavaScript that is not required to display the visible part of your page (without scrolling) to the very bottom of the code (before the </body> tag. Instead of referencing small JavaScripts with a file, inline the actual JavaScript code which will eliminate the request latency. For more details see “Remove Render-Blocking JavaScript“CSS files should be left in the head section (even though they are allowed in HTML5 in the body section) see optimize CSS delivery.
- Make sure your web server has a fast response time (under 200ms). Testing your web server requires multiple measurements over several periods of time. Depending on your hosting company, performance data may be available.

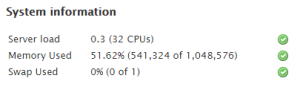
cPanel Server Load Info At least you should be able to see the current load of the server. If you are in shared environment (not a dedicated server) and the load is anywhere near 80-90%, then you better talk to the hosting company so they can move you to a better server…
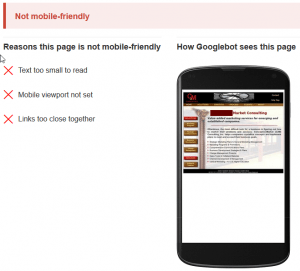
- Avoid web content, such as Flash, Silverlight, and Java. Most mobile devices do not support these plugins and even modern desktop browsers restrict their use. Besides the overhead they are a leading cause of crashes and security issues.
Case in point…

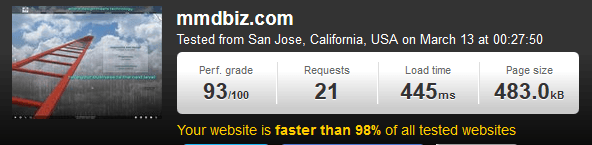
This is the result of Pingdom Speed Test for MMDbiz. Note that mmdbiz.com loads faster than 98% of all tested web sites.
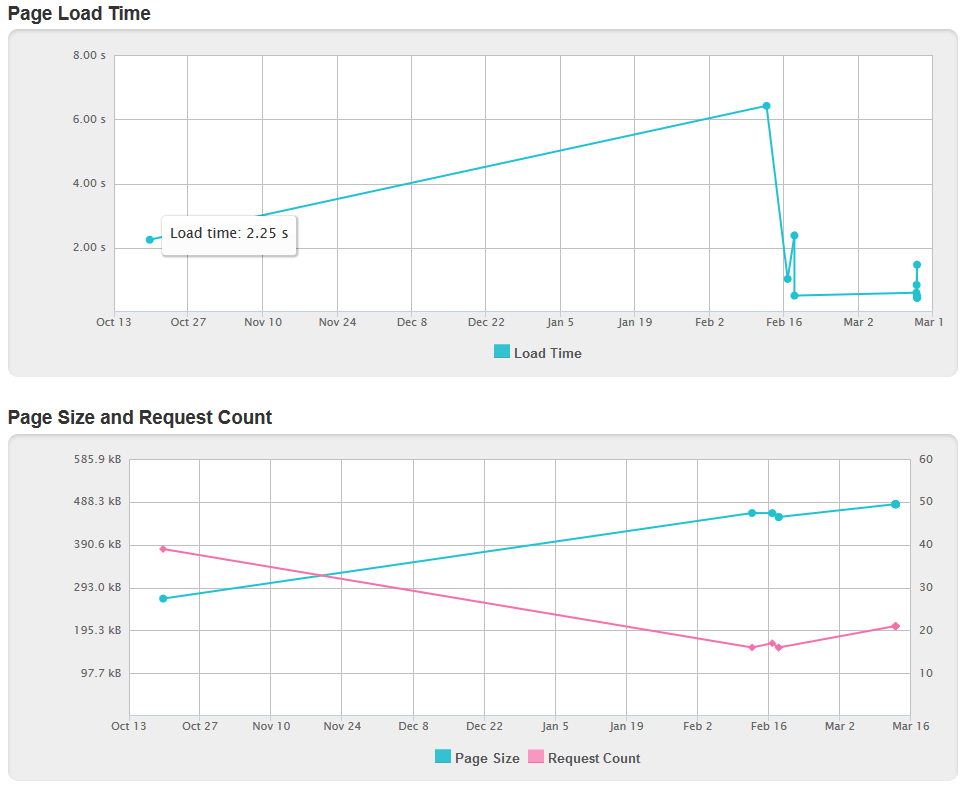
We actually did tests throughout the development of the site: the page size increased and with it the load time. A sharp drop in mid February marks the implementation of the above mentioned speed enhancing measures.

Part 3 coming soon…
If you have questions, contact us!
Cheers,
Marcel
Marcel Manzardo | President & CEO
MMDesign Business Solutions
phone: 888 885-0205 x400 | fax: 888 422-0186
marcel.manzardo@mmdbiz.com
www.mmdbiz.com