It’s official, as of April 21, 2015 Google will be factoring in mobile-friendliness into its search algorithm.
What that means in plain English is that your website will be ranked lower in mobile search if it is not deemed mobile-friendly.

Read Google’s statement
There are several factors that Google takes into consideration when it assesses your site:
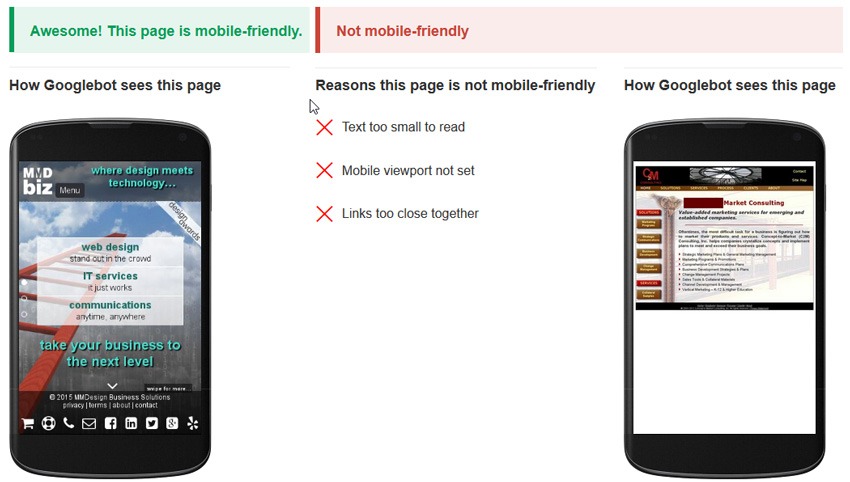
- The text needs to be set at a reasonable size on a mobile device such that it is actually readable without zooming in.
- The mobile viewport has to be set. To learn more about the viewport settings see here.
- Make sure your robots.txt rules do not block JavaScript, CSS, images or any other resources. Otherwise the Google bot will not see your site correctly and not consider it mobile-friendly. Check Google’s recommendations on blocked resources.
- The links need to be spaced sufficiently such that they can be tapped by a fat finger. Google actually assesses the actual link spacing and if they are too close will penalize the site.
- Stay away from software that is not compatible with mobile devices, e.g. Flash. Almost anything can be achieved with CSS3 and JavaScript, and Flash is clearly obsolete in a mobile dominated world.
- The content has to be fitted appropriately such that there is no need to scroll horizontally or zoom. Essentially the content cannot be wider than the screen of the mobile device.
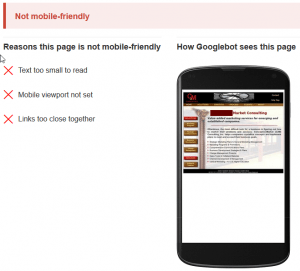
To check your site go to Google’s Mobile-Friendly Test.
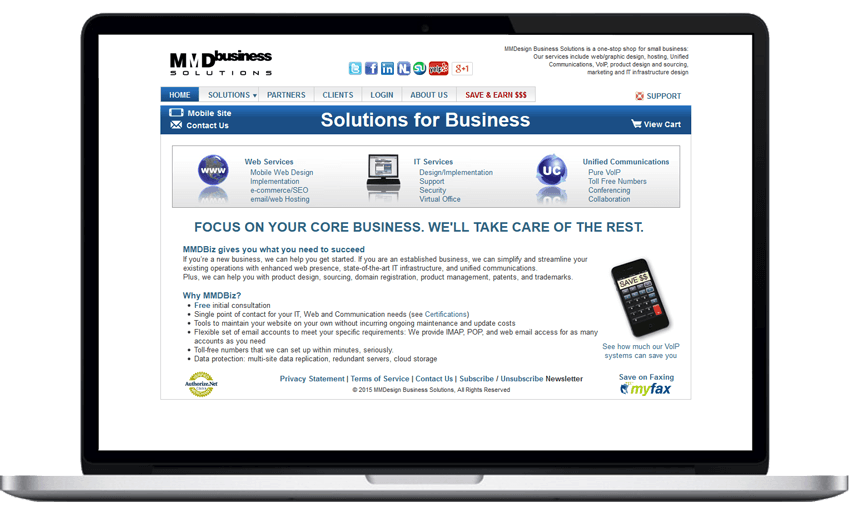
The result will be one the of examples shown below.
Why should you care about mobile search?
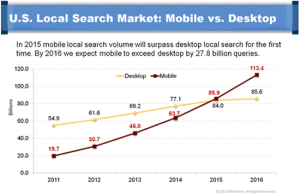
There has been a major paradigm shift to a mobile dominated internet:
 Mobile search accounts for approximately 50% of all website searches.
Mobile search accounts for approximately 50% of all website searches.- Smart-phones and tables combined account for 60% of all online traffic (source comScore)
- 52% of smartphone and tablet users use mobile as their primary internet access device (source Ofcom).
What to do if your site fails the test
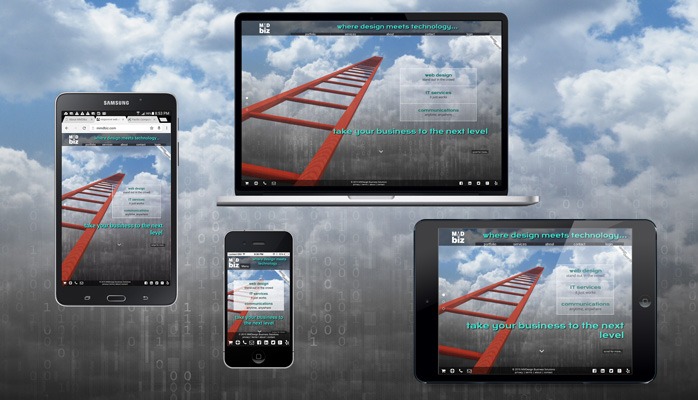
Convert your website to a responsive design.
This is one of MMDbiz’s core competencies, and we have been building responsive sites for several years. Please visit our web design portfolio to see our recent work.
Contact us if you have questions.
Happy testing!
Marcel